Profile
- 名前:Yota Kobai
- 学歴:駒澤大学
- 経歴:大学卒業後にウェブ制作会社で、コーディング業務に携わる。
HTML,CSS,jQuery,WordPressを用いたサイト構築スキルを身に着けたが、もっと高度なスキルを身に付けたいと思い、ウェブエンジニアになろうと決意する。
今年の4月からウェブエンジニアとして働くことが決定!
→開発領域はWordPress
WordPress以外だと、フロントエンド全般も好きです! - その他:ペットボトルのキャップを遠くに飛ばすことが得意です!
Skills
Frontend
HTMLとCSSはある程度書けます。
JSはループやDOMの操作、Ajaxを用いた非同期処理など基本は抑えています。
最近はReactをよく書いています。
このポートフォリオもReactを用いて制作しました。
| 技術 | 経験年数 | スキル |
|---|---|---|
| HTML | 2年半 | ★★★★★ |
| CSS | 2年半 | ★★★★★ |
| SCSS | 半年 | ★★★★ |
| JavaScript | 1年 | ★★★★ |
| React | 半年 | ★★★ |
Backend
業務でWordPressを用いていたこともあり、PHPは書けます。
MVCフレームワークが一つ使えるようになりたいと思ったので、最近はLaravelを勉強しています。
MySQLは基本的なテーブル操作は問題なくできます。
| 技術 | 経験年数 | スキル |
|---|---|---|
| PHP | 1年半 | ★★★ |
| Laravel | 半年 | ★★★ |
| MySQL | 半年 | ★★★ |
Others
WordPressはテーマのカスタマイズ(投稿一覧をスライダーで表示、ウィジェットの自作、管理画面のカスタマイズなど)ができるレベルです。
Dockerはローカル環境を構築するのによく使用しています。
GitとBashは、基本操作は抑えています。
| 技術 | 経験年数 | スキル |
|---|---|---|
| WordPress | 1年半 | ★★★★ |
| Docker | 半年 | ★★★ |
| Bash | 半年 | ★★★ |
| Git | 半年 | ★★★ |
Works
My Portfolio
概要
GatsbyJSを用いて製作したポートフォリオサイトです。
製作したことによって、JavaScriptやReactの基礎、npmの使い方などフロント周りの基礎を習得できました。
環境の構築にはDockerを使用しました。
使用した主な技術
React/GatsbyJS/GraphQL
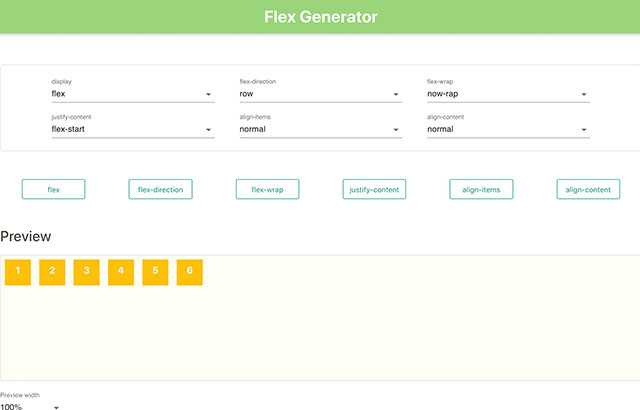
Flex Generator
概要
フレックスボックスのスタイルが生成できるウェブアプリです。
ボタンを押すと表示される各プロパティの説明文は、非同期通信を利用して取得しています。
余談にはなりますが、Twitterでそこそこの反響(いいねの数60後半)を得ることができました。
使用した主な技術
React/Material-UI/styled-components/
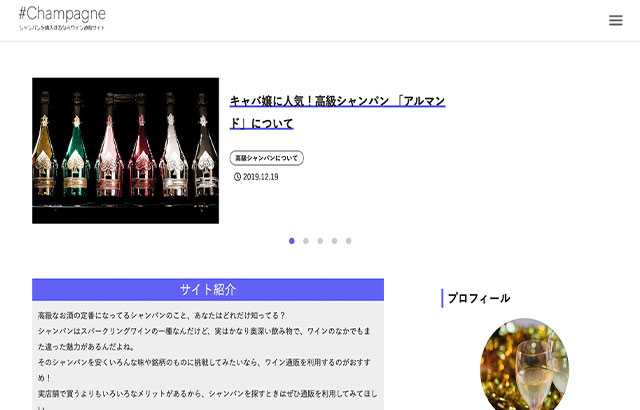
ペンギンメディア
概要
自作のWordPressテーマです。
Webpackを使用して、JSやCSSを一つのファルにまとめることで表示の高速化を実現ました。
現在はサイトマップやお問い合わせの生成機能、カスタマイザーで見出しのデザインを変更できる機能の開発を行っています。
使用した主な技術
PHP/WordPress/JavaScript/Webpack
ポケモン育成論投稿サイト
概要
ポケモンの育成論を投稿できるウェブアプリケーションです。
フレームワークはLaravelを、アプリケーションのデプロイにはherokuを使用しました。
Ajaxを用いたいいねボタンや、XSS対策を考えたブロックエディターの実装を行ったことで、フロントエンド・バックエンド両方のスキルを向上させることができました。
使用した主な技術
Laravel/JavaScript/bootstrap/heroku